Add App to your Theme
Integrating the Size Guide button and modal into your Shopify theme is a straightforward process. Follow these steps to enhance your store's functionality and provide a seamless shopping experience for your customers.
Step 1: Access the Theme Editor
- Log in to Shopify: Navigate to your Shopify admin panel.
- Go to Online Store: Click on "Online Store" in the left-hand menu.
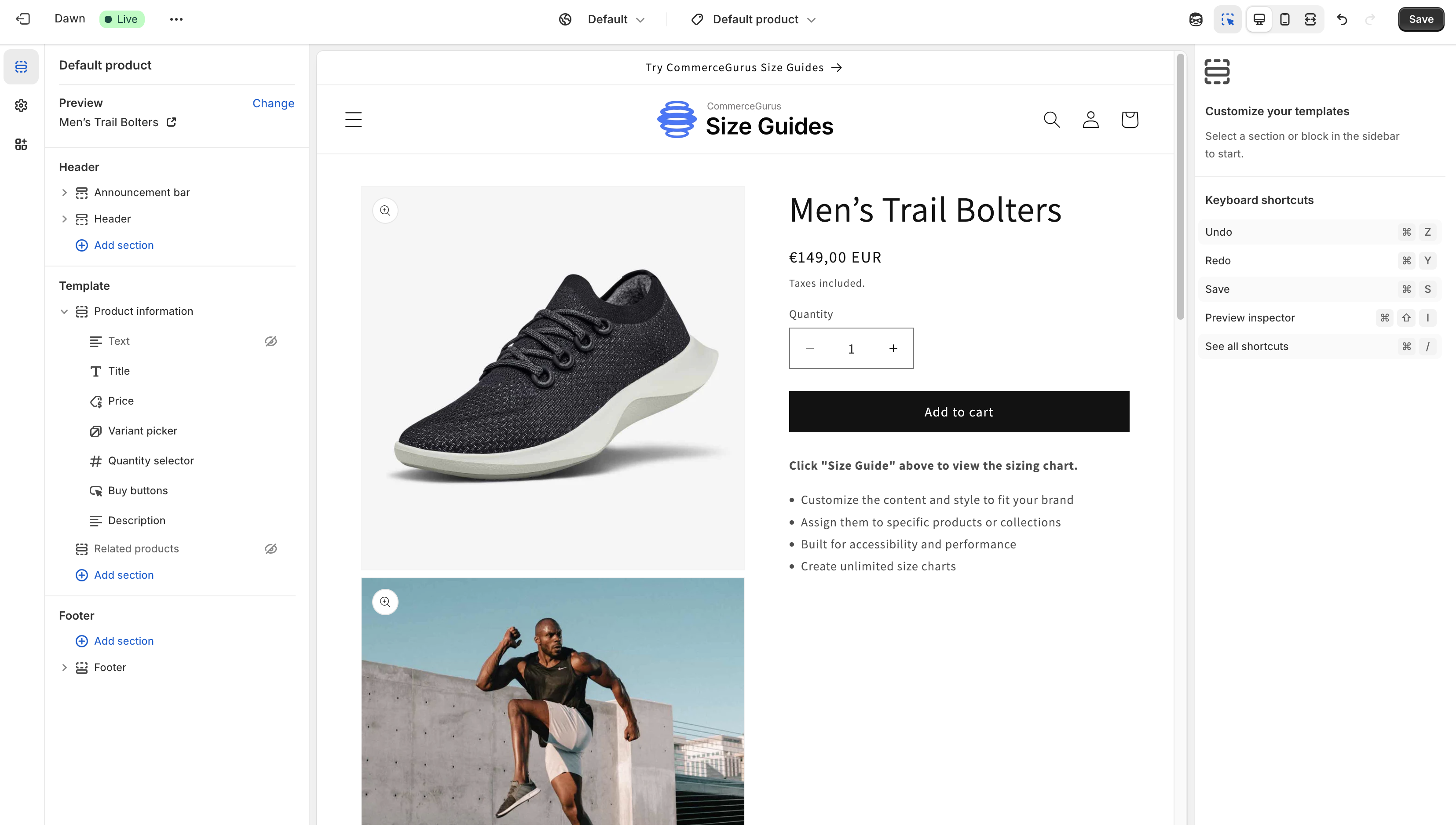
- Select Themes: Under "Themes," click "Customize" to open the theme editor.

Step 2: Add the Size Guide Button Using an App Block
- Navigate to the Product Page: In the theme editor, select the product page where you want to add the Size Guide button.
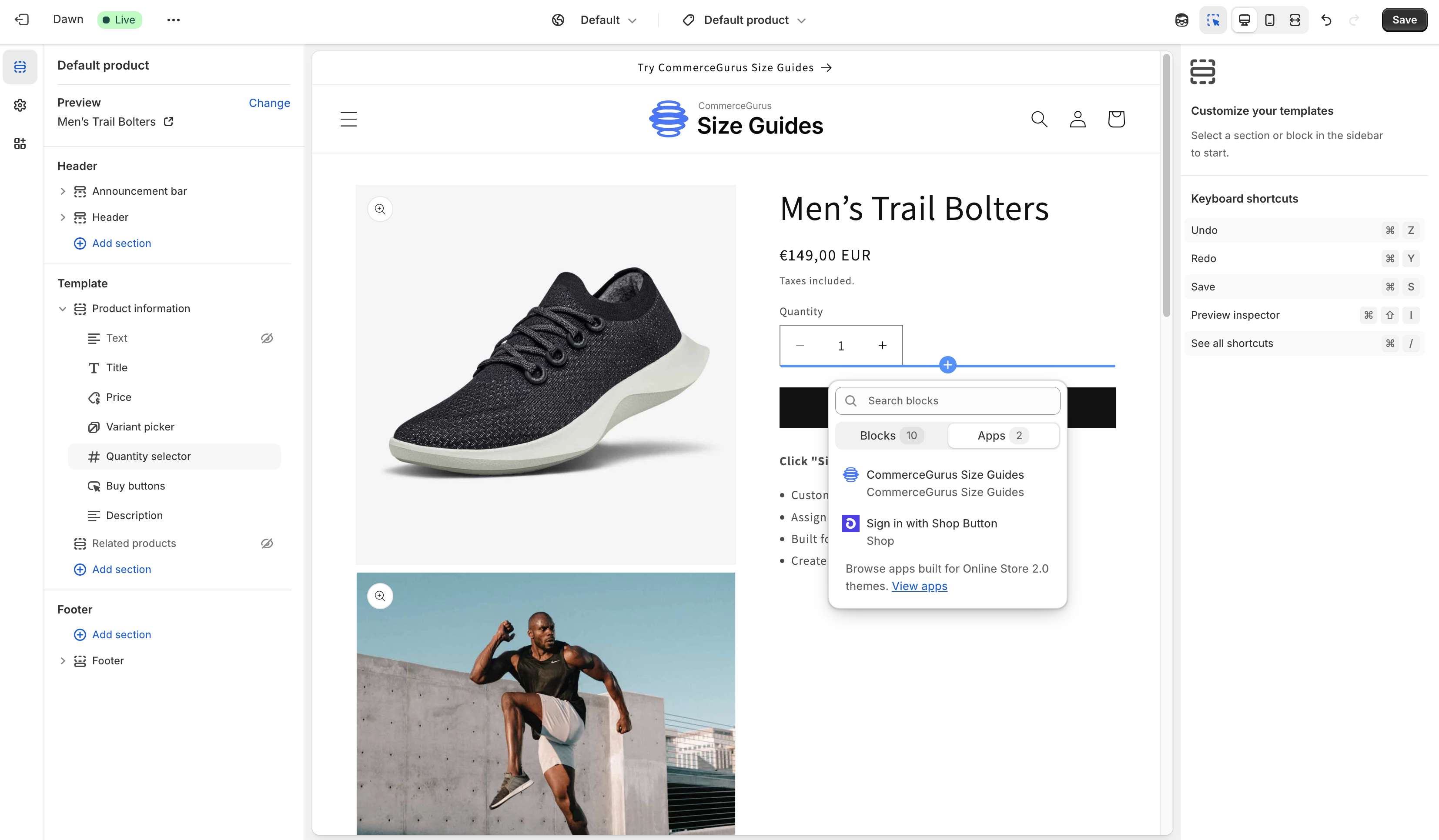
- Add an App Block: Click "Add block" and search for "CommerceGurus Size Guides" in the Apps section.
- Select the App Block: Choose the "CommerceGurus Size Guides" block to add it to your product page.

Step 4: Save and Publish
- Review Your Changes: Ensure that the Size Guide button and modal are correctly displayed on your product pages.
- Save Your Work: Click "Save" in the theme editor to apply your changes.
- Publish the Theme: If you're satisfied with the setup, publish the theme to make the Size Guide available to your customers.
Additional Tips
- Sync Products: If you don't see specific products in the list, click the "Sync Products" button to refresh the product data.
- Visibility Settings: Ensure the Size Guide is set to "Public" to make it visible to customers.
By following these steps, you can effectively integrate the Size Guide into your Shopify theme, providing valuable sizing information to your customers and enhancing their shopping experience.
Need Help? We're Here For You
Our support team is ready to assist with any questions or issues you encounter while using our apps.